OpenText
Introducing usability and accessibility into the 2.0 IoT Platform redesign
OVERVIEW
The OpenText™ Internet of Things (IoT) Platform offers an identity-centric approach to managing the day-to-day operations of industrial assets and connected things. With critical IoT solution capabilities, such as remote equipment monitoring and secure back-end system integration, IoT solutions help companies to build stronger supply chains, mitigate operational disruptions and easily adapt to new business opportunities.
ROLE
Product Designer, Researcher, Discovery Facilitator
User Research, Visual Design, Prototyping, Front-end Development, and Testing
TOOLS
Sketch, Axure, VS Code
STACK
Angular, TypeScript, Material UI, HTML5, CSS3
Background
The initial version of the IoT Platform was built with a feature-driven approach which is to say the folks in charge at the time had a list of features that needed to be incrementally built into each release of the platform. This was at the cost of usability and good UX.
Five years and a corporate acquisition later, there was a new cast of characters in place including a Director of Engineering and an IoT Product Manager that were, thankfully, appreciative of the value of design thinking.
This project was a complete redesign of the IoT Platform. It was also a complete re-write, moving from AngularJS to Angular.
Our intention was to re-evalute the platform and rebuild it from the perspective of our end users. The first step we took was a deep dive into discovery.
“Pay attention to what users do, not what they say.”
Empathize: Discovery & Research
Working with stakeholders like the Director of Engineering, the IoT Product Manager, and Product Owner, as well as leads from QA and Dev, we came up with a research plan that would guide us through this first phase of discovery.
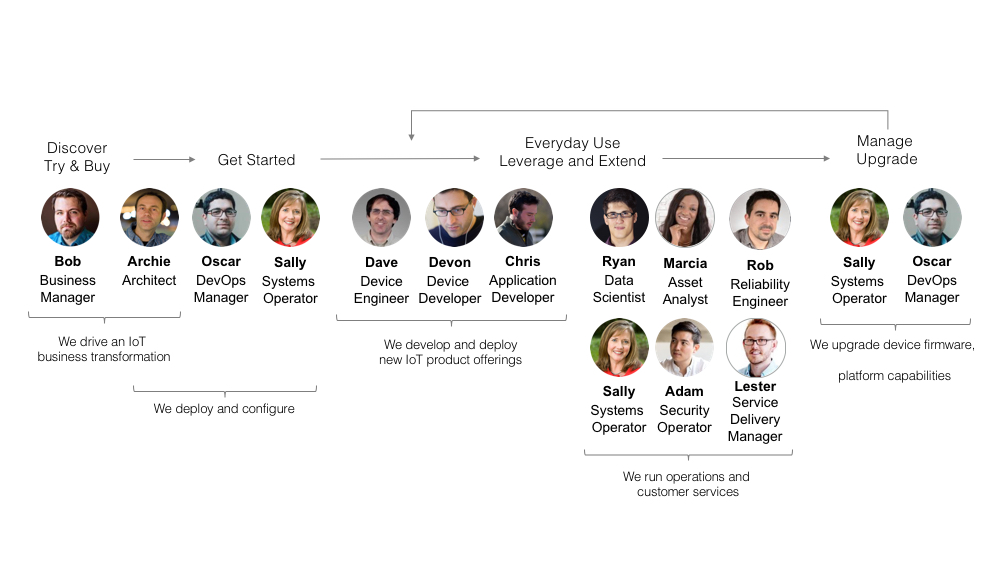
I identified our key users, including power users, which would later serve as the basis for our personas. Most of these people were on our Professional Services (PS) and Sales/Marketing Teams. The PS folks were the ones that implemented the software for our customers so their input was invaluable.
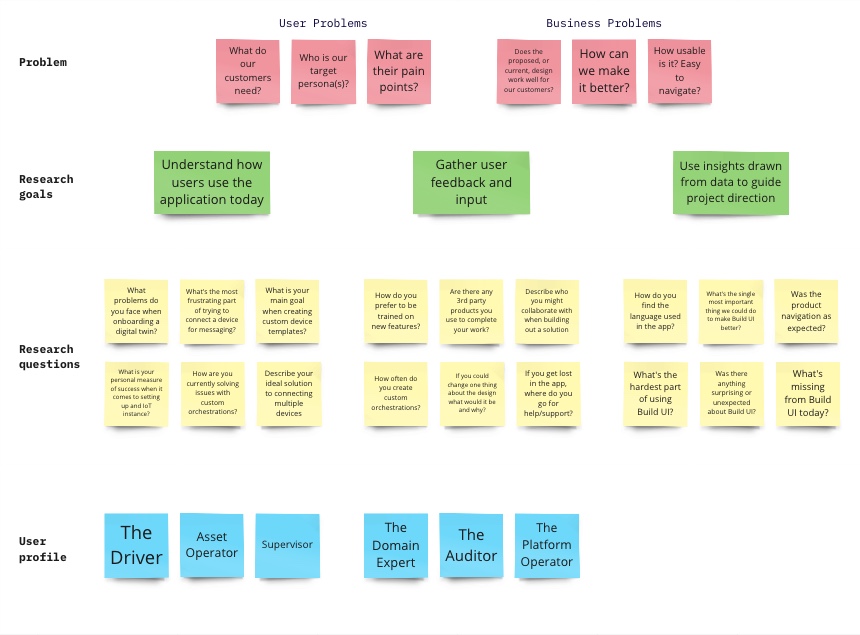
Next, I conducted user research in a few ways
- 1:1 User Interviews These in-person (pre-pandemic) sessions were audio recorded interviews where we would click through the existing app and talk about issues with common use cases. I gained insight into things that worked, things that didn't work and how things could be done better.
- Stakeholder Interviews Similar to the user interviews, these 1:1 recorded sessions focused more on business goals, vision, roadmap, and success metrics.
- Competitive Analysis Not wanting to reinvent the wheel, studied what our competitors were doing right and wrong.
- Surveys I wanted specific feedback about various aspects of the current app so I created surveys that I sent out to get feedback from our target users, stakeholders, and devs.
- Card Sorting This exercise came a little later in the process when I was trying to get a sense of how best to organize our navigation system.
Research was the first step in the process but it didn't stop there. Throughout, there were times when more discovery was required to move forward and I'll try to include that in the rest of this study when possible.

“A problem well stated is a problem half solved.”
Define
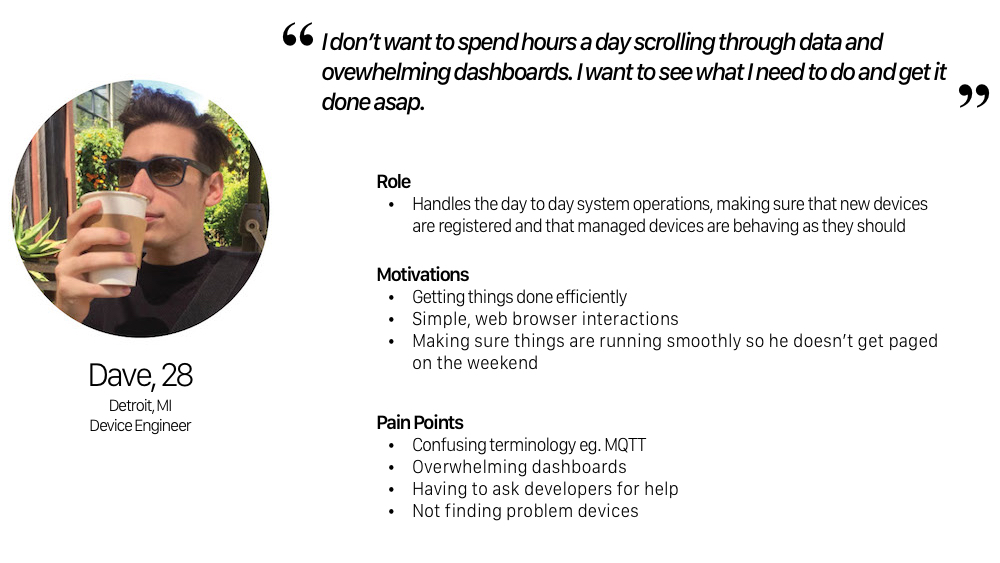
The user and stakeholder interviews helped me create a large number of personas. As a team, we reviewed these and was able to whittle the list down to a few personas to focus on.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed luctus nibh id libero consequat semper.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed luctus nibh id libero consequat semper. Donec faucibus leo quis lacus egestas, eget pellentesque ex suscipit. Donec non consequat nunc, nec molestie diam. Ut sed orci condimentum, finibus diam quis, hendrerit ipsum. Sed at hendrerit dolor, eu fermentum sem. Vivamus ac viverra felis, dapibus vehicula dolor.
Phasellus ultrices eros vitae leo facilisis porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse non lectus ut arcu consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Phasellus viverra eros nec felis fermentum efficitur. Donec maximus tempus odio, sed cursus libero sodales vitae.
Ideate
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed luctus nibh id libero consequat semper. Donec faucibus leo quis lacus egestas, eget pellentesque ex suscipit. Donec non consequat nunc, nec molestie diam. Ut sed orci condimentum, finibus diam quis, hendrerit ipsum. Sed at hendrerit dolor, eu fermentum sem. Vivamus ac viverra felis, dapibus vehicula dolor.
Phasellus ultrices eros vitae leo facilisis porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse non lectus ut arcu consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Phasellus viverra eros nec felis fermentum efficitur. Donec maximus tempus odio, sed cursus libero sodales vitae.
Prototype
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed luctus nibh id libero consequat semper. Donec faucibus leo quis lacus egestas, eget pellentesque ex suscipit. Donec non consequat nunc, nec molestie diam. Ut sed orci condimentum, finibus diam quis, hendrerit ipsum. Sed at hendrerit dolor, eu fermentum sem. Vivamus ac viverra felis, dapibus vehicula dolor.
Phasellus ultrices eros vitae leo facilisis porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse non lectus ut arcu consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Phasellus viverra eros nec felis fermentum efficitur. Donec maximus tempus odio, sed cursus libero sodales vitae.
Test
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed luctus nibh id libero consequat semper. Donec faucibus leo quis lacus egestas, eget pellentesque ex suscipit. Donec non consequat nunc, nec molestie diam. Ut sed orci condimentum, finibus diam quis, hendrerit ipsum. Sed at hendrerit dolor, eu fermentum sem. Vivamus ac viverra felis, dapibus vehicula dolor.
Phasellus ultrices eros vitae leo facilisis porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse non lectus ut arcu consectetur dapibus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Phasellus viverra eros nec felis fermentum efficitur. Donec maximus tempus odio, sed cursus libero sodales vitae.